설치
•
pip로 설치
$ pip install streamlit
Bash
복사
•
conda로 설치
$ conda install conda-forge::streamlit
Bash
복사
Hello, world!
Streamlit으로 hello, world!를 브라우저에 출력해보자.
import streamlit as st
st.title("Hello, world!")
Python
복사
위 코드를 hello_world.py 파일로 저장하고, 커맨드라인에서 아래를 실행하면
$ streamlit run hello_world.py
Bash
복사
브라우저가 열리면서 아래와 같은 페이지를 확인할 수 있다.
선 그래프 그리기
가장 기본적인 선 그래프를 그리기 위해서는, 데이터를 pandas DataFrame의 형태로 구조화하고 이를 st.line_chart로 시각화하면 된다. 아래의 예시 코드를 보자.
import streamlit as st
import numpy as np
import pandas as pd
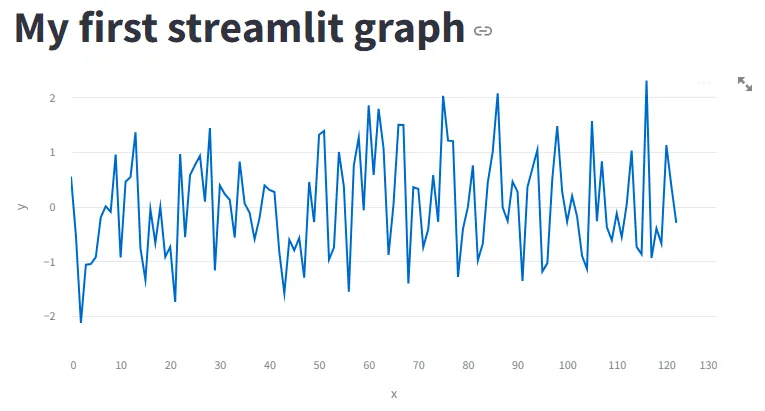
st.title("My first streamlit graph")
N = 1000
df = pd.DataFrame({
'x': np.arange(N),
'y': np.random.normal(size=(N,)),
})
st.line_chart(data=df, x='x', y='y')
Python
복사
위 코드는 다음을 수행한다.
1.
x 값은 0부터 999까지의 정수이고, y 값은 표준정규분포에서 추출된 총 1000개의 데이터를 준비
2.
x와 y 값을 pandas DataFrame의 형태로 정리
3.
st.line_chart 로 시각화 (seaborn.line_plot 의 문법과 유사한 면이 있다.)
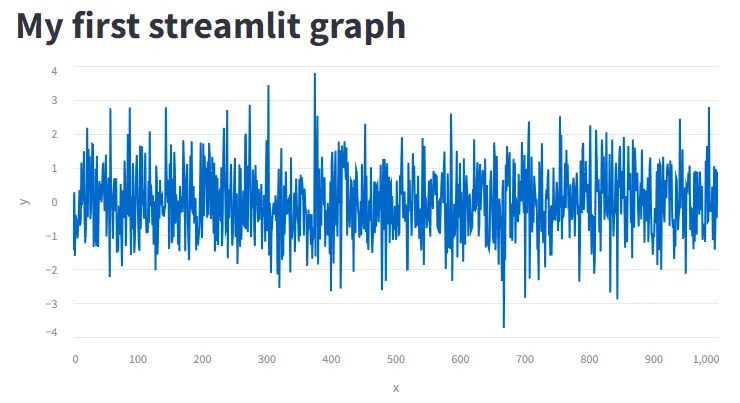
위 코드를 실행하면 아래와 같은 결과를 얻는다.
x축, y축 라벨명 변경하기
streamlit.line_chart 에서 라벨명을 변경하기 위해서는 x_label 및 y_label 파라미터를 이용한다.
st.line_chart(data=df, x='x', y='y', x_label='New x label', y_label='New y label')
Python
복사
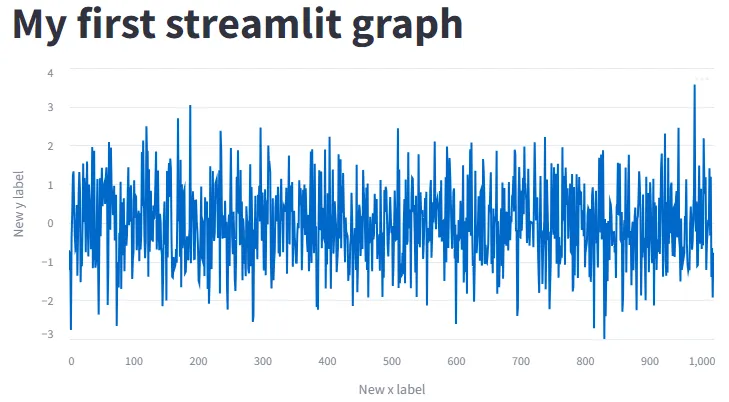
위 코드를 실행하면 아래와 같은 결과를 얻는다.
x축과 y축 라벨명이 변경된 것을 확인할 수 있다.
그래프의 폭과 높이 변경하기
streamlit.line_chart 에서 그래프의 폭과 높이를 변경하기 위해서는 width와 height 파라미터를 이용한다.
width 파라미터의 효과가 나타나기 위해서는 use_container_width=False 가 설정되어 있어야 한다.
참고) use_container_width의 기본값은 True로, 이 값이 True일 때는 자신의 width 파라미터 값을 따라가지 않고 부모 container의 폭을 그대로 따라가게 된다.
st.line_chart(data=df, x='x', y='y', width=300, height=200, use_container_width=False)
Python
복사
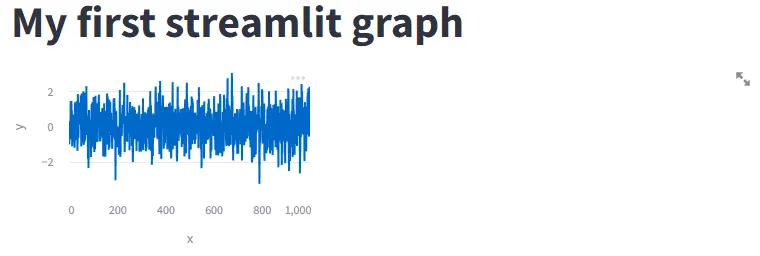
위 코드를 실행하면 아래와 같은 결과를 얻는다. 폭과 높이가 줄어들어 있는 것을 확인할 수 있다.
기존 그래프에 데이터 추가하기
실시간으로 수집되는 데이터를 그래프에 하나씩 추가하거나, 계산이 오래 걸리는 데이터를 비동기적으로 추가하고 싶다면 add_rows 메소드를 이용한다.
먼저, st.line_chart 의 결과 element를 변수에 저장해 두어야 한다.
p = st.line_chart(data=df, x='x', y='y')
Python
복사
이후, 추가하고 싶은 pandas DataFrame이 준비될때마다 p = p.add_rows(df) 를 호출한다.
여기서는 약간 오래 걸리는 데이터 준비 과정을 시뮬레이션 하기 위해서 각 스텝마다 0.1초의 딜레이를 주겠다. 하단의 for 문에서 데이터 추가가 일어난다.
import time
import streamlit as st
import numpy as np
import pandas as pd
st.title("My first streamlit graph")
N = 100
df = pd.DataFrame({
'x': np.arange(N),
'y': np.random.normal(size=(N,)),
})
p = st.line_chart(data=df, x='x', y='y')
# iteratively add new data to the graph
for x in range(N, N + 100):
# prepare new dataframe
df2 = pd.DataFrame({
'x': np.array([x]),
'y': np.random.normal(size=(1,))
})
p.add_rows(df2) # and add to the graph
time.sleep(0.1) # mimics the delay in data prep
Python
복사
위 코드를 실행하면 아래와 같은 결과를 얻는다. x=0~99까지의 데이터는 초기화 시점에 그려진 상태이지만, x=100~199까지의 데이터는 페이지 로드 이후에도 실시간으로 추가되는 것을 확인할 수 있다.
테이블 표시하기
Streamlit을 사용하면 테이블 형태의 데이터를 interactive한 형태로 쉽게 공유할 수 있다는 장점이 있다. 어떻게 테이블에 다양한 조건식을 걸어 필터링을 하고, aggregation을 통해 통계치를 구할 수 있을지 확인해보자.
예시로 sklearn.datasets의 iris 데이터를 불러와서 화면에 표시해보자.
import pandas as pd
import streamlit as st
from sklearn.datasets import load_iris
iris = load_iris()
df = pd.DataFrame(data=iris.data, columns=iris.feature_names)
df['species'] = pd.Series(iris.target).map({0:"setosa", 1:"versicolor", 2:"virginica"})
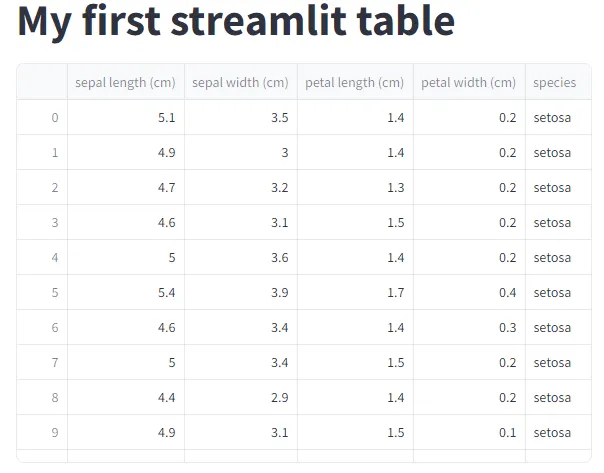
st.title("My first streamlit table")
st.dataframe(df)
Python
복사
위 코드를 실행하면 아래와 같은 테이블이 결과로 나타난다. streamlit.dataframe 으로 얻은 테이블은 기본적으로 컬럼을 오름차순/내림차순으로 정렬하는 것과, 검색 정도의 상호작용이 가능하다.
필터링 구현하기
위의 테이블에서